This is my Ludum Dare 32 entry. The theme was An Unconventional Weapon.
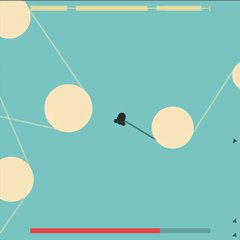
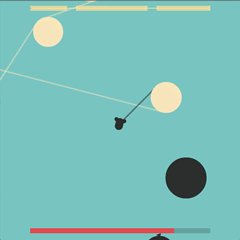
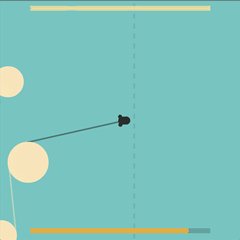
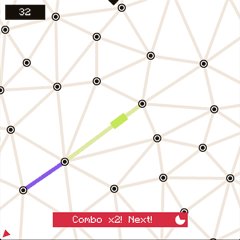
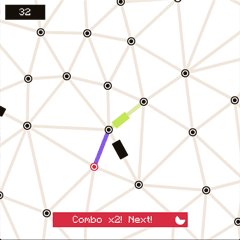
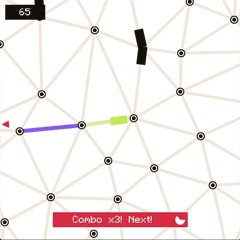
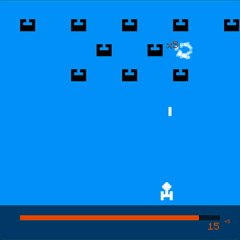
For a while, I've been trying to bring some League of Legends mechanics into smaller games, and Ludum Dare seemed like the ideal opportunity to do so. One of the funniest characters to play in LOL is Blitzcrank, so I knew the mechanics were solid: hooking things is fun. There's also the counter side of having to stand still while hooking which makes one vulnerable if the hook misses.
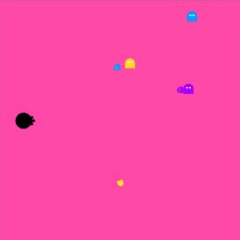
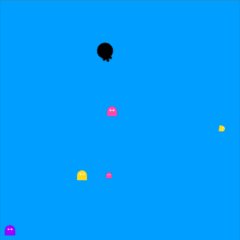
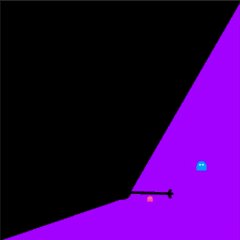
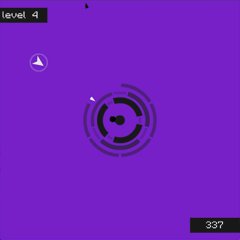
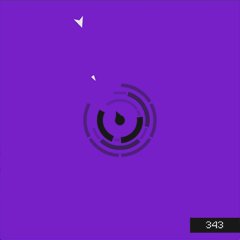
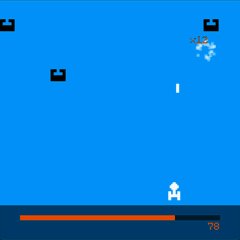
After the core mechanic was chosen, most of the work went on the enemies. Each enemy has a slightly different AI. Pink rotates its bullet around itself, so it tries to always stay the same distance from you; Yellow always tries to stay as far from you as possible, shooting from time to time; Purple throws a bullet in your direction, and moves there to grab it back; Blue just tries to dodge the hooks and counter-shoots you.
Another interesting part of the game is how every time you kill a ghost, you stay with the other three ghosts (and the BG changes), as if each set of 3 ghosts is kinda a different game. I think this could be explored further in other games.
Done using ugl. Full source code.